Build and run queries against Apollo Server
In non-production environments, Apollo Server 3 serves the following landing page from its base URL (http://localhost:4000 by default):

Apollo Server serves a different landing page in production.
Apollo Sandbox
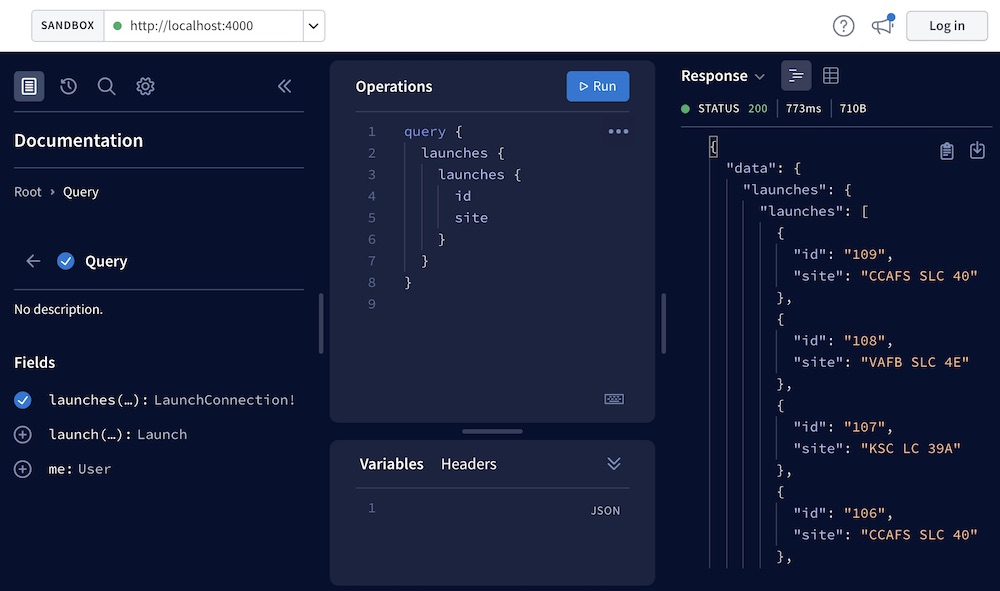
The landing page above provides a link to Apollo Sandbox, a powerful web IDE that enables you to build and run operations against your server (or any other reachable server). Sandbox is a special instance of the Apollo Studio Explorer that doesn't require an Apollo account.

Production vs. non-production
In production environments (when NODE_ENV is production), Apollo Server serves a different landing page:

This is partly because Apollo Server disables introspection in production by default, which means that tools like Apollo Sandbox don't work.
For this reason, if you choose to change your Apollo Server landing page, we recommend using different settings for production and non-production environments (potentially even disabling your landing page in production).
Changing the landing page
You can change the landing page that's served from Apollo Server's base URL. In addition to configuring the default landing page, you can serve GraphQL Playground (an open-source GraphQL IDE), a completely custom landing page, or you can disable the landing page entirely.
You do this by installing one of a few different Apollo Server plugins.
Configuring the default landing page
Apollo Server uses one of these plugins to display its default landing page, depending on the environment:
ApolloServerPluginLandingPageLocalDefault(non-production environments)ApolloServerPluginLandingPageProductionDefault(production)
You can install either of these plugins manually to configure its behavior.
This sample replicates Apollo Server's default behavior, except it removes the footer that each landing page displays:
const {ApolloServerPluginLandingPageProductionDefaultApolloServerPluginLandingPageLocalDefault,} = require('apollo-server-core');const server = new ApolloServer({typeDefs,resolvers,plugins: [process.env.NODE_ENV === 'production' ?ApolloServerPluginLandingPageProductionDefault({ footer: false }) :ApolloServerPluginLandingPageLocalDefault({ footer: false })]});
For all available configuration options for these plugins, see the API reference.
GraphQL Playground
Note: The GraphQL Playground project has been retired. Apollo Server provides an integration with GraphQL Playground to help developers migrate from Apollo Server 2 with as few changes as possible, but we do not recommend long-term use of this unmaintained project.
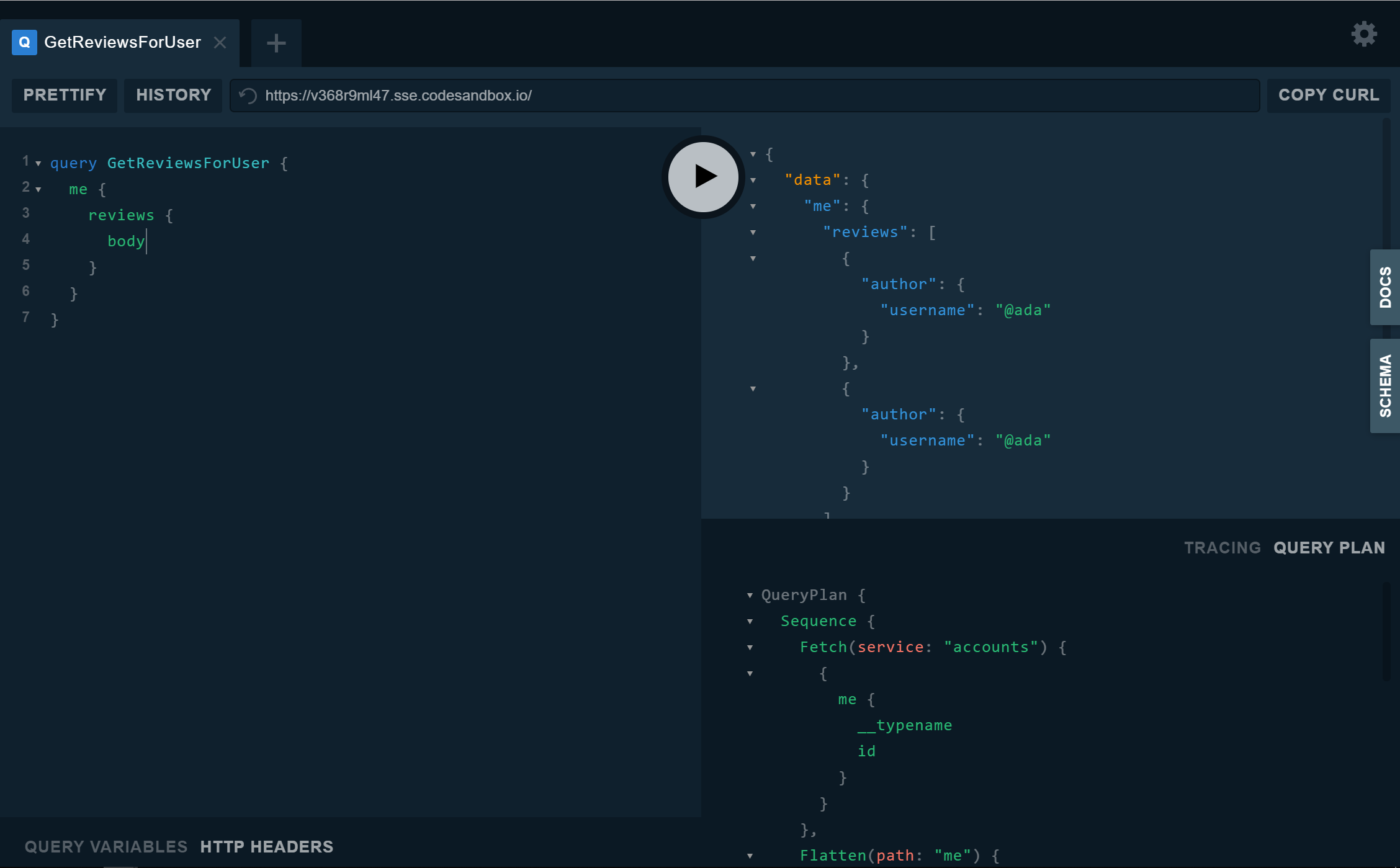
The previous version of Apollo Server (v2) serves GraphQL Playground from its base URL:

You can replicate this behavior in Apollo Server 3 by providing the following plugin to the ApolloServer constructor:
const { ApolloServerPluginLandingPageGraphQLPlayground } = require('apollo-server-core');const server = new ApolloServer({typeDefs,resolvers,plugins: [ApolloServerPluginLandingPageGraphQLPlayground({// options})]});
You can configure GraphQL Playground's behavior by providing options to this plugin.
Custom landing page
You can serve a custom HTML landing page from Apollo Server's base URL. To do so, define your own custom plugin that calls the renderLandingPage method, like so:
const server = new ApolloServer({typeDefs,resolvers,plugins: [{async serverWillStart() {return {async renderLandingPage() {const html = `<!DOCTYPE html><html><head></head><body><h1>Hello world!</h1></body></html>`;return { html };}}}}]});
Disabling the landing page
You can disable Apollo Server's landing page by providing the following plugin to the ApolloServer constructor:
const { ApolloServerPluginLandingPageDisabled } = require('apollo-server-core');const server = new ApolloServer({typeDefs,resolvers,plugins: [ApolloServerPluginLandingPageDisabled()]});